npm i duix-guiji-light -S
快速开始
import DUIX from 'duix-guiji-light'
const duix = new DUIX()
duix.on('intialSucccess', () => {
// 开始会话
duix.start({
openAsr: true
}).then(res => {
console.info(res)
})
})
// 初始化
duix.init({
conversationId: '',
sign: 'xxxx',
containerLable: '.remote-container'
})
注意: 不要将duix实例放在Vue的data中,也不要放在react的state中(无需使其响应式)。
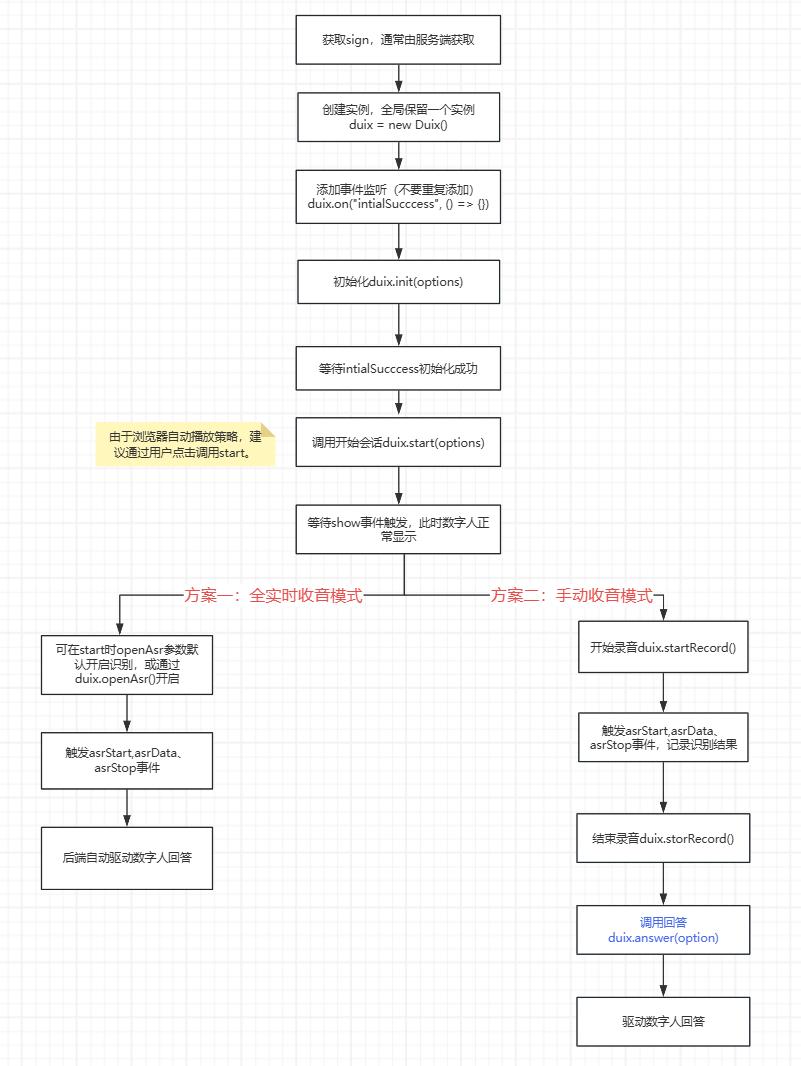
调用流程

方法
init(option: object): Promise
duix.init({
sign: '',
containerLable: '.remote-container',
conversationId: '',
})
参数
| 名称 |
类型 |
必填 |
描述 |
| containerLable |
string |
是 |
数字人容器。数字人将渲染到这个Dom中。 |
| sign |
string |
是 |
鉴权字符串。如何获取sign? |
| conversationId |
number |
是 |
平台会话id |
| platform |
string |
否 |
平台类型,默认国内duix.guiji.ai,如果是海外对接,需传duix.com |
start(option:object): Promise
调用 start 方法将开始渲染数字人并进行交互。
注意: 此方法需要在intialSucccess事件触发后调用,intialSucccess事件表示所有资源准备完成。如下:
duix.on('intialSucccess', () => {
duix.start({
muted: true,
wipeGreen: false,
}).then(res => {
console.log('res')
})
})
参数
| key |
类型 |
必填 |
默认值 |
说明 |
| muted |
boolean |
否 |
false |
是否以静音的模式开启数字人视频。重要提示: 由于自动播放政策限制,如果您的网页还没有与用户有任何点击交互,请把这个参数置为true,否则将导致数字人无法加载。如果您有这样的需求,建议您先用静音模式启动,在产品中设计一个交互,比如一个"开始"的按钮来调用duix.setVideoMuted(false) |
| openAsr |
boolean |
否 |
false |
是否直接开启实时识别,此项传true,相当于在调start后立即调用 openAsr 方法 |
| wipeGreen |
boolean |
否 |
false |
是否对视频做扣绿幕操作。在平台上创建会话时需上传一个纯绿色的背景图片 |
| userId |
number |
否 |
用户唯一标识 |
|
setVideoMuted(flag:boolean)
设置数字人视频是否静音, true是静音,false为非静音。
break()
打断数字人说话
speak(option: Object): Promise
驱动数字人说话,支持文本驱动和音频文件驱动。
duix.speak({content: '', audio: 'https://your.website.com/xxx/x.wav'})
参数
| 名称 |
类型 |
必填 |
描述 |
| content |
string |
是 |
数字人回答的文本 |
| audio |
string |
否 |
数字人回答音频地址,可以通过getAnswer获取平台配置的答案 |
| interrupt |
boolean |
否 |
是否打断之前说的话 |
answer(option: Object): Promise
数字人回答问题
duix.answer({question: 'xxx'})
参数
| 名称 |
类型 |
必填 |
描述 |
| question |
string |
是 |
问题文本 |
| interrupt |
boolean |
否 |
是否打断之前说的话 |
getAnswer(option: Object): Promise
平台获取问题的答案
duix.getAnswer({ question: '今天的天气怎么样?' })
参数
| 名称 |
类型 |
必填 |
描述 |
| question |
string |
是 |
问题文本 |
| userId |
number |
否 |
业务侧用户唯一id,指定后获得答案是开启记忆功能 |
返回data
| 名称 |
类型 |
描述 |
| answer |
string |
数字人回答的文本 |
| audio |
string |
数字人回答音频地址 |
startRecord():Promise
开始录音。返回当前录音的MediaStrem,可用来显示声波动画。
stopRecord():Promise
结束录音
openAsr():Promise
开启语音实时识别(注意此方法需在show触发时候调用)。开启语音实时识别后,可通过监听 asrResult 事件,接收识别(文本)结果。
closeAsr():Promise
关闭语音实时识别。
stop()
停止当前会话。建议在页卸载事件中调用此方法,以防止刷新或关闭网页时当前会话资源未及时释放。
window.addEventListener('beforeunload', function(event) {
if (duix) {
duix.stop()
}
})
注意: 未在上述详细列出的事件参数均为空
代码示例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximu-scale=1.0,user-scalable=no" />
<title>Duix Sdk Simple Example</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.modal {
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
overflow: auto;
background-color: rgba(0, 0, 0, 0.4);
display: flex;
align-items: center;
justify-content: center;
}
.modal-content {
background-color: #fefefe;
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 600px;
border-radius: 4px;
}
.container {
width: 100vw;
height: 100vh;
}
.item {
margin-bottom: 10px;
display: flex;
align-items: center;
justify-content: center;
}
.item>div {
margin-bottom: 10px;
gap: 10px;
}
.item>span {
font-size: 18px;
font-weight: bold;
margin-bottom: 10px;
}
.input {
background: #F2F3F5;
height: 40px;
line-height: 40px;
border: none;
outline: none;
border-radius: 2px;
padding: 0 8px;
width: 100%;
box-sizing: border-box;
}
.btn {
border: none;
border-radius: 4px;
width: 100%;
height: 40px;
background: #166AFF;
color: #fff;
cursor: pointer;
margin-top: 20px;
}
.subtitle {
position: absolute;
bottom: 40px;
left: 50%;
transform: translate(-50%);
color: #000;
padding: 12px;
box-sizing: border-box;
text-align: center;
background-color: rgba(255,255, 255, 0.5);
border-radius: 12px;
visibility: hidden;
}
.subtitle:empty {
display: none;
}
</style>
<script src="https://cdn.guiji.ai/duix/sdk/0.0.1/duix.js"></script>
</head>
<body>
<!-- 数字人容器 -->
<div class="container"></div>
<div class="subtitle"></div>
<div id="modal" class="modal">
<div class="modal-content">
<div class="item">
<span>会话演示DEMO</span>
</div>
<div class="item">
<input class="input" id="sign" placeholder="请输入sign" value="" />
</div>
<div class="item">
<input class="input" id="conversationId" placeholder="请输入会话Id" value="" />
</div>
<div class="item">
<button id="start" onclick="init()" class="btn">开始会话</button>
</div>
</div>
</div>
<script>
// 演示用的duix.js未必是最新的,请通过npm安装最新sdk
const duix = new window.DUIX()
function init() {
const sign = document.querySelector('#sign').value // sign由服务端生成
const conversationId = document.querySelector('#conversationId').value // duix平台会话id
if (!sign || !conversationId) {
return alert('参数不能为空')
}
duix.on('error', data => {
console.error(data)
})
duix.on('intialSucccess', () => {
console.info('intialSucccess')
// 此时初始化成功,可调用start
// 部分浏览器,特别是移动端浏览器,播放数字人需要由用户操作触发,推荐start事件由用户点击调用,哪怕muted是静音状态,否则部分浏览器可能不显示数字人
duix.start({ openAsr: true }).then(res => {
console.info('start', res)
})
})
duix.on('bye', (data) => {
console.info('bye', data)
})
duix.on('progress', progress => {
console.info('progress', progress)
})
duix.on('show', () => {
console.info('show')
// 此时可确认视频已播放
document.querySelector('#modal').style.display = "none"
document.querySelector('.subtitle').style.visibility = "visible"
})
duix.on('openAsrSuccess', () => {
console.info('openAsrSuccess')
})
duix.on('asrStart', (data) => {
console.info('asrStart', data)
document.querySelector('.subtitle').innerText = ''
})
duix.on('asrData', (data) => {
console.info('asrData', data)
})
duix.on('asrStop', (data) => {
console.info('asrStop', data)
})
duix.on('speakStart', (data) => {
console.info('speakStart', data)
})
duix.on('speakEnd', (data) => {
console.info('speakEnd', data)
})
duix.on('speakSection', (data) => {
console.info('speakSection', data)
document.querySelector('.subtitle').innerText = data.text
})
duix.on('speakError', (data) => {
console.info('speakError', data)
})
duix.init({
sign,
containerLable: '.container',
conversationId: conversationId,
}).then(data => {
console.info('init', data)
})
}
</script>
</body>
</html>
注意: 上述代码是一个完整的示例页面,请根据您的项目结构进行适当的集成,不要直接复制粘贴整个文件。
常见问题
- 部分浏览器,特别是移动端浏览器,播放数字人需要由用户操作触发,推荐start事件由用户点击调用,哪怕muted是静音状态,否则部分浏览器可能不显示数字人
- 部分ios系统下的微信浏览器需要调用navigator.mediaDevices.getUserMedia授权后才能播放远端流
- 如果是开启asr识别的情况下,会需要getUserMedia的用户授权,由于浏览器限制,此时本地调试需要https的环境。
- 微信小程序对接的方式,可以通过web-view组件对接。
- 部分移动端浏览器即便由用户点击调用start开启,仍无法适应浏览器的自动播放策略,可在收到4009的error时,再由用户事件触发resume方法
- 如果需要使用开场白、唤醒词、打断词等配置,可通过openapi——获取会话详情接口取得,SDK本身不提供业务逻辑。
- 部分浏览器不支持RTC,目前验证不支持的有小米浏览器。
- 由于webrtc不支持http协议,不支持ip地址访问,请使用https及域名访问。
版本记录
- 0.0.1: 初始化sdk
- 0.1.0: 增加startRecord和stopRecord录音功能
- 0.2.0: 修复默认关闭asr的情况下,异常的问题
- 0.2.1: init方法增加platform参数,海外对接时需传入
- 0.2.2: 修复内部参数丢失导致的请求地址错误问题
- 0.2.3: 新增无训练模型对接,优化rtc相关config的获取

